-
Touch of Modern
"Premier shopping destination for new-to-market lifestyle products aimed at the modern man". ToMo was funded by Hillsven Capital, Floodgate & Partech Partners before being acquired by CSC Generation in 2022.
02/2019 - 05/2024
-
October 2021
Director of Engineering
10/2021 - 05/2024 | San Francisco, CA
I was promoted to Director of Engineering in Oct 2021, at which point, I was the senior most member of Touch of Modern engineering team, reporting directly to the CEO. In addition to my hands-on engineering management and leadership achievements listed below, I was also at the helm of the acquisition, from engineering standpoint, transitioning Touch of Modern's engineering technology to CSC Generation's "Golden Stack".
In this role, I developed and implemented engineering strategy for Touch of Modern’s homegrown e-commerce platform, enhancing it via business critical & positive ROI feature development and building system scalability ensuring 99.9% system uptime while serving a customer base of 30MM+.
I envisioned and realized product strategy for customer-facing web & mobile apps focusing on organically attracting new users and uplifting purchase conversion and internal systems by building system enhancements/automations reducing SKU lead times by 50%.
I also leveraged AI to empower the business teams with real time data visibility through human-like chatbot interactions helping them make data-driven decisions from procurement through order delivery, leading to 43% increase in marketplace event success rate.
I headed and grew a 12-member dev team comprised of varied experience levels (junior to lead) and mixed technical skillset (backend, frontend, full-stack, mobile & data) delivering business goals at above-goal project velocity while promoting a culture of continuous learning and development.
I Spearheaded technology cost optimization and budgeting making build-vs-buy recommendations replacing multiple vendors with home-grown solutions and identifying tech vendor cost savings opportunities (AWS Cost Explorer) actualizing $350K in annual savings in 2023 alone.
-
June 2020
Engineering Manager
06/2020 - 10/2021 | San Francisco, CA
As the sole Engineering Manager and the senior most member of the Engineering team, I filled the (rather large) shoes of Touch of Modern's co-founder and CTO as he was transitioning out. Although my title did not reflect it, I was acting as Head of Technology reporting directly to the CEO and a part of Touch of Modern Leadership team.
I managed and contributed to engineering team composed of highly experienced specialists and junior team members (size of 10 - 15) delivering complex engineering projects boosting bottomline by $500K/Yr.
I also lead the engineering hiring to scale up dev team while adopting a hybrid team structure, combining full-time talent with near-shore; A 110% increase in engineering bandwidth through only 30% added cost.
Accomplished continuous improvement to the team leveraging engineering talent development plan powered by self-driven coaching and mentoring, providing engineers a clear path to their next professional goal; resulting in 60% of the team exceeding yearly expectations and getting promoted.
Introduced multiple process improvements to engineering project roadmap enabling Business Stakeholders to pitch projects running them through ROI and risk (ops, financial & engineering) analysis helping identify projects bringing maximum value to business.
Lead engineering strategy for homegrown marketing email platform supporting 10MM+ daily email sends while maintaining 99.9% inbox placement rate.
-
February 2019
Senior Product Engineer
02/2019 - 06/2020 | San Francisco, CA
When I first joined Touch of Modern, the CTO and I agreed that I will take a hybrid role of a Senior Frontend Engineer and a Product Manager. I leveraged my experience having already worked closely with Product and Business teams and now owned the Product Vision and roadmap and oversaw its implementation for Touch of Modern's e-commerce platform, servicing 30MM users.
I brought forth impactful consumer facing features such as “Notification Inbox”, “Cart Reminders”, “Favorite Lists”, increasing add-to-cart rate by 7% and integrations with SaaS partners such as Extend (product warranty), ShippedShield (shipment insurance) adding ~$300k/yr to business.
Touch of Modern's customer facing apps were on a legacy stack. I revived the front-end stack migrating Touch of Modern's online marketplace monolith into distinct React Single Page Application (SPA) Modules enabling horizontal scaling and dramatically increasing page load speeds.
I designed and executed multiple A/B tests and experiments to iteratively develop and measure success of consumer facing features against Objectives and Key Results (OKRs).
-
Data Visualization React Shop
Sports stats visualization startup that was bulding a React JS powered data visualization platform for NBA teams.
12/2018 - 12/2019
-
December 2018
Senior Frontend Engineer
12/2018 - 12/2019 | Chicago, IL
I consulted as a Senior Frontend Engineer with a Sports stats visualization startup where I implemented a reactive data visualization app using React JS for displaying high-school sports recruits stats, team draft boards and events calendar curated and configurable for each team adopting the platform.
Furthermore, I led a 4 member front-end dev team providing front-end software architecture guidance and code reviews focusing on team’s code quality, test coverage, time complexity and maintainability.
I worked closely with Product team for customer facing feature ideation and implementation.
-
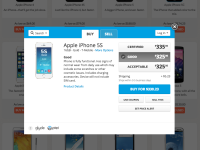
Glyde
An online marketplace for buying and selling Consumer Electronics and Video Games. I was a part of the Glyde startup journey from second round of funding through their acquisition by PCS Wireless in 2018.
06/2012 - 12/2018
-
March 2016
Senior Frontend Engineer
03/2016 - 12/2018 | Palo Alto, CA
I was promoted to Senior Frontend Engineer in March 2016 after already working effectively at a senior capacity since 2015. This meant I was not only implementing frontend features, but as a senior engineer, I also guided the rest of the Frontend team to adhere to Software Design Patterns for efficiently building Frontend features, to buld Frontend test coverage and following best practices as it applies to Frontend development.
As the seniormost member of the Frontend team, I worked closesly with Product, UX and Business teams to implement pixel perfect frontend functionality for Glyde's customer facing desktop and mobile websites.
 I was at the forefront of developing Glyde's Inline Store - a drop-in SDK that enabled any website to effortlessly start offering
comprehensive online marketplace experience with full access to Glyde's core online consumer to consumer buying/selling capabilities.
I was at the forefront of developing Glyde's Inline Store - a drop-in SDK that enabled any website to effortlessly start offering
comprehensive online marketplace experience with full access to Glyde's core online consumer to consumer buying/selling capabilities.
Additionally, I introduced multiple SEO changes to glyde.com's customer facing app keeping close tabs on making the site search engine crawlable, optimizing pagespeed, rendering content server-side when applicable and integrating social functions using Facebook Graph API, Google+ API - helping Glyde organically attract new users.
-
June 2012
Frontend Engineer
06/2012 - 03/2016 | Palo Alto, CA
After finishing my Master's degrree in March 2012, I resumed my professional journey as I got hired at Glyde Corporation, Palo Alto, CA - a series B startup, in June 2012 as a Frontend Engineer.
 At Glyde, I developed sophisticated front-end functionality for Glyde's desktop site working
closely with Product, UX, Marketing and Business Teams to develop client side functionality
utilizing Object Oriented JavaScript, JavaScript libraries such as jQuery,
Underscore.js and Hogan.js,
and AJAX powered dynamic HTML.
At Glyde, I developed sophisticated front-end functionality for Glyde's desktop site working
closely with Product, UX, Marketing and Business Teams to develop client side functionality
utilizing Object Oriented JavaScript, JavaScript libraries such as jQuery,
Underscore.js and Hogan.js,
and AJAX powered dynamic HTML.
 After my joining Glyde, I fast-forwarded Glyde's mobile site functionality to the full 100% coverage of the desktop functionality.
I enhanced the APIs that fed mobile site's client side relying on Mustache templating
and implemented sophisticated front-end functionality while adhering to mobile web best practices leveraging responsive design with cross-browser compatibility.
As a result, m.glyde.com today attracts 60% of Glyde's web traffic.
After my joining Glyde, I fast-forwarded Glyde's mobile site functionality to the full 100% coverage of the desktop functionality.
I enhanced the APIs that fed mobile site's client side relying on Mustache templating
and implemented sophisticated front-end functionality while adhering to mobile web best practices leveraging responsive design with cross-browser compatibility.
As a result, m.glyde.com today attracts 60% of Glyde's web traffic.
With mobile SEO (and mobile support generally) becoming increasingly essential, I also focus on making the mobile site search engine optimized, addressing viewport limitations and retina display support.
-
CALIT2
Calit2 is a world-class, multidisciplinary research partnership of UC San Diego, UC Irvine and UC Riverside.
06/2010 - 02/2012
-
June 2010
Programmer, Ruby on Rails
03/2016 - 12/2018 | Irvine, CA
While pursuing my Master's degree, I worked part-time for Calit2 and was a part of Social Code Group lab, headed by Professor Bill Tomlinson.
Calit2 was where I first learnt Ruby on Rails and then built two real-world Rails applications.
1. The Causality Project
 I was the founding developer and technical and design lead for The Causality Project - a Ruby on Rails powered web application
for crowdsourcing and visualizing causal dependencies.
The project aimed to provide users with a highly responsive participatory environment where they could
identify environmental/social/economic/political issues and interlink them based on criteria like causation,
prevention and hierarchy. The system also enabled users to generate a bird's eye visualization of the established
network of such relationships.
I was the founding developer and technical and design lead for The Causality Project - a Ruby on Rails powered web application
for crowdsourcing and visualizing causal dependencies.
The project aimed to provide users with a highly responsive participatory environment where they could
identify environmental/social/economic/political issues and interlink them based on criteria like causation,
prevention and hierarchy. The system also enabled users to generate a bird's eye visualization of the established
network of such relationships.
I developed the Rails site from bottom up along with the Nokogiri crawler to get causal node content from wikipedia articles and a Reputation Management system to encourage user engagement.
2. Karunatree
 Karunatree was my first-ever Ruby on Rails project. In addition to working on the Rails technology
stack, I implemented intricate Google Maps API and
Google Earth API integration in order to attain
reverse geo-tagging for the messages.
Karunatree was my first-ever Ruby on Rails project. In addition to working on the Rails technology
stack, I implemented intricate Google Maps API and
Google Earth API integration in order to attain
reverse geo-tagging for the messages.
One of the 10 projects selected for IDEO and STARTL Design Boost, San Francisco, 2010 - Karunatree was a rails web application designed to assist middle school children in relating to global environmental phenomena by posting contextually geo-tagged messages.
-
UC Irvine
Founded in 1965, UC Irvine is a member of the prestigious Association of American Universities and is ranked among the nation's top 10 public universities by U.S. News & World Report.
03/2010 - 03/2012
-
March 2012
Master of Science, Informatics
03/2016 - 12/2018 | Irvine, CA
I take a lot of pride in the fact that as someone coming from humble beginnings in Punjab, India I was able to fulfill my dream to pursue a master's degree at University of California, Irvine. I think this is one of my biggest achievements!
I won't bore you with what courses I took but I did work on a lot very interesting research projects through my coursework. Here's an interesting one, for example.
EXIF based image search
The idea behind this project is to utilize EXIF metadata tags embedded within digital images to develop novel criteria for image search.
I implemented one-click search based on criteria such as day/night and high quality images based on EXIF and introduced guidance for improved photographic skills based on deviation from ideal camera settings (again derived from EXIF). The project also offered variable length story-telling using 'time-based image subset' selection from user photo albums.
This stand-alone .NET application was a new way to look at image search. It was only recently that my friends at shutterdial actually brought the idea to life!
-
Convergys
Convergys was headquartered in Cincinnati, Ohio, and sold customer management and information management products, primarily to large corporations, such as Sprint and AT&T.
07/2007 - 03/2010
-
July 2007
Associate, Programming & Analysis
07/2007 - 03/2010 | Hyderabad, India
My first Software Engineering position after I finished college!
I was trained on IBM AS400 and was assigned to CARE development team. I implemented complex features using AS400 for three major releases of AT&T CARE telecom billing system. This project followed waterfall/predictive methodology, in other words, it was not the modern day Agile approach but I am grateful for this experience as it gave me a very good view into all the aspects of the SDLC.
I also built features for the Capital Asset Pricing Model (CAPM) and implemented permanent fixes for AT&T Online Mechanized Error Correction System affecting 90% error reduction.
In my young career as a budding Software Engineer I was also made the offshore and onshore Subject matter expert for AT&T Message Processing System (MPS).
-
Punjab Technical University
I. K. Gujral Punjab Technical University (IKGPTU), formerly Punjab Technical University (PTU), is a public state university located in Kapurthala, India.
03/2003 - 03/2007
-
March 2007
Bachelor of Technology
03/2007 - 03/2007 | Punjab, India
Bachelor's degree in Computer Science